Navigating a WordPress website effectively relies heavily on well-organized menus. Creating and managing WordPress menus not only guides your visitors to important content but also enhances the overall user experience. In this guide, we’ll explore how to create and manage WordPress menus, ensuring your site is both user-friendly and visually appealing.
Why Menus Are Important in WordPress
- Improved Navigation: Menus help visitors find key pages and posts quickly.
- Enhanced User Experience: Organized menus create a better browsing experience.
- SEO Benefits: Search engines use navigation menus to understand site structure.
Step 1: Accessing the Menu Editor
To get started with creating a menu in WordPress, follow these steps:
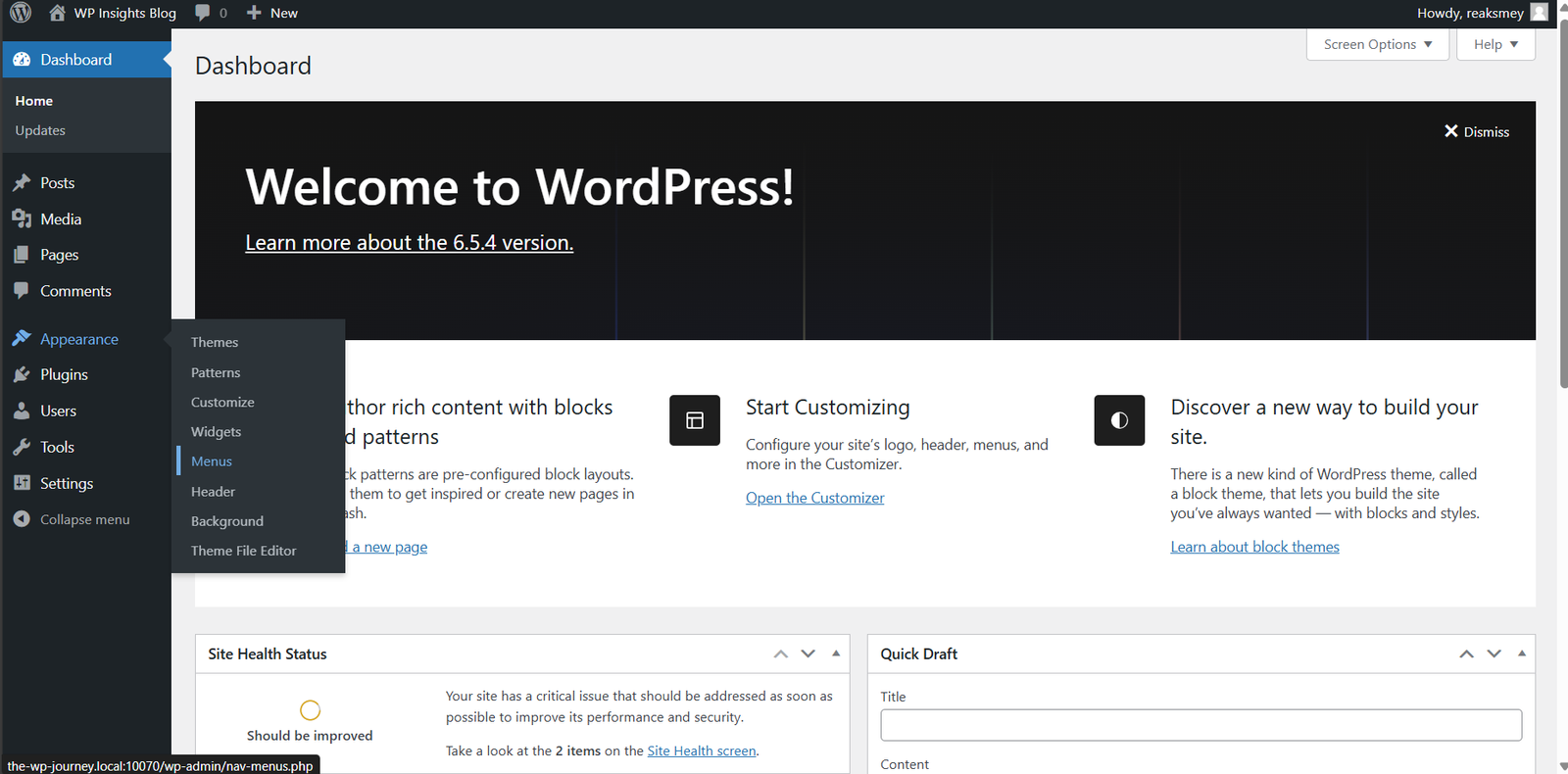
- Log in to Your WordPress Dashboard.
- Navigate to Appearance > Menus.
This will take you to the Menu Editor, where you can create, edit, and manage your site’s menus.
Step 2: Creating a New Menu
- Click on Create a New Menu.
- Enter a Menu Name: Choose a name that reflects the menu’s purpose, such as “Main Menu” or “Footer Menu.”
- Click the Create Menu Button.
Step 3: Adding Items to Your Menu
Now that you have a blank menu, it’s time to add items to it:
- Select Items from the Left-Hand Panels: You can add pages, posts, custom links, and categories to your menu.
- Check the Box Next to Each Item You Want to Add.
- Click Add to Menu.
The selected items will appear in the Menu Structure on the right.
Step 4: Organizing Menu Items
- Drag and Drop Items: Click and drag items to reorder them.
- Create Sub-Menus: Drag items slightly to the right to create sub-menus (dropdowns).
Step 5: Setting Menu Locations
WordPress themes have predefined menu locations where you can display your menus. To assign a menu to a location:
- Scroll to the Menu Settings Section.
- Check the Box for the Desired Menu Location: Common locations include Primary, Secondary, and Footer.
- Click Save Menu.
Step 6: Customizing Menu Items
You can customize the navigation label and add attributes to each menu item:
- Click the Down Arrow Next to a Menu Item.
- Edit the Navigation Label: This is the text that will appear in the menu.
- Add Title Attribute: Optionally, add a title attribute for additional information that appears when users hover over the item.
- Click Save Menu.
Step 7: Creating Custom Links
Sometimes you might want to link to external websites or specific sections of your site that aren’t available in the left-hand panels:
- Go to the Custom Links Panel.
- Enter the URL and Link Text.
- Click Add to Menu.
Step 8: Managing Menu Locations and Widgets
Some themes support multiple menus in various locations. You can manage these through the Widgets section:
- Navigate to Appearance > Widgets.
- Drag a Custom Menu Widget to the Desired Widget Area.
- Select the Menu You Want to Display.
- Click Save.
Best Practices for WordPress Menus
- Keep It Simple: Don’t overload your menu with too many items. Focus on key sections.
- Use Descriptive Labels: Ensure menu labels are clear and descriptive.
- Organize Logically: Group related items together to make navigation intuitive.
- Test Responsiveness: Ensure your menu works well on mobile devices.
Conclusion
Mastering WordPress menus is crucial for creating a well-organized and user-friendly website. By following these steps, you can create, customize, and manage menus that enhance navigation and improve the overall user experience. Experiment with different configurations to find what works best for your site.